Pod koniec 2019 roku Google udostępniło nową usługę Google Analytics App+Web (GA A+W, GA App+Web), która pozwala na analizowanie danych stron internetowych i aplikacji mobilnych w jedynym panelu. Czy to oznacza, że dni klasycznego Google Analytics (Universal) są już policzone? Nie wiem, ale nowa usługa od Google zapowiada się bardzo ciekawie, dlatego w tym artykule postaram się ją przybliżyć.
W październiku 2020 roku Google Analytics App+Web zmienił nazwę na Google Analytics 4 (GA4), pomimo tego większość treści z tego artykułu jest nadal aktualna, wkrótce pojawi się aktualizacja.Jak utworzyć usługę Google Analytics 4 na koncie Google Analytics?
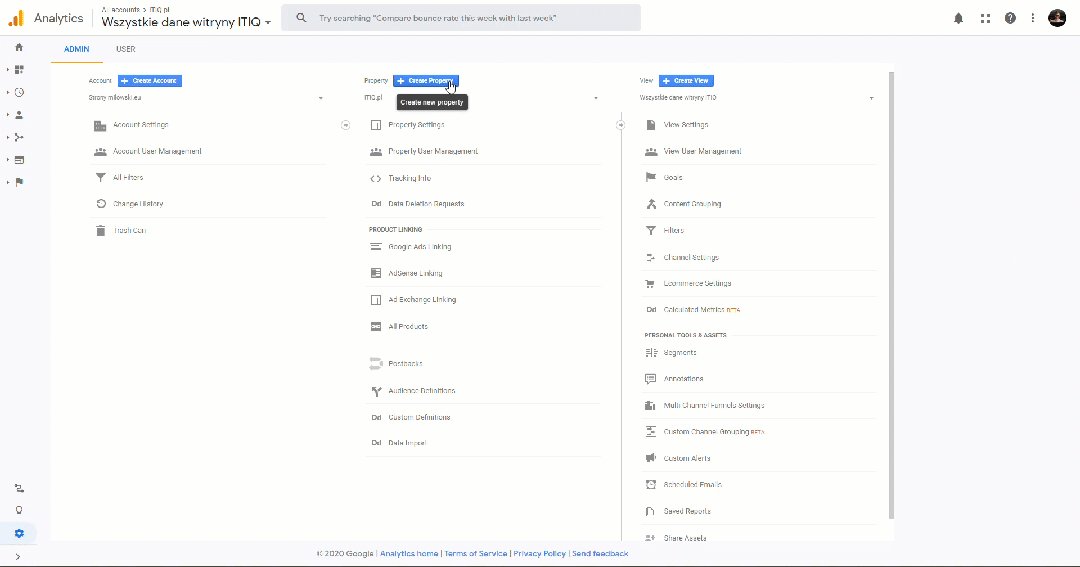
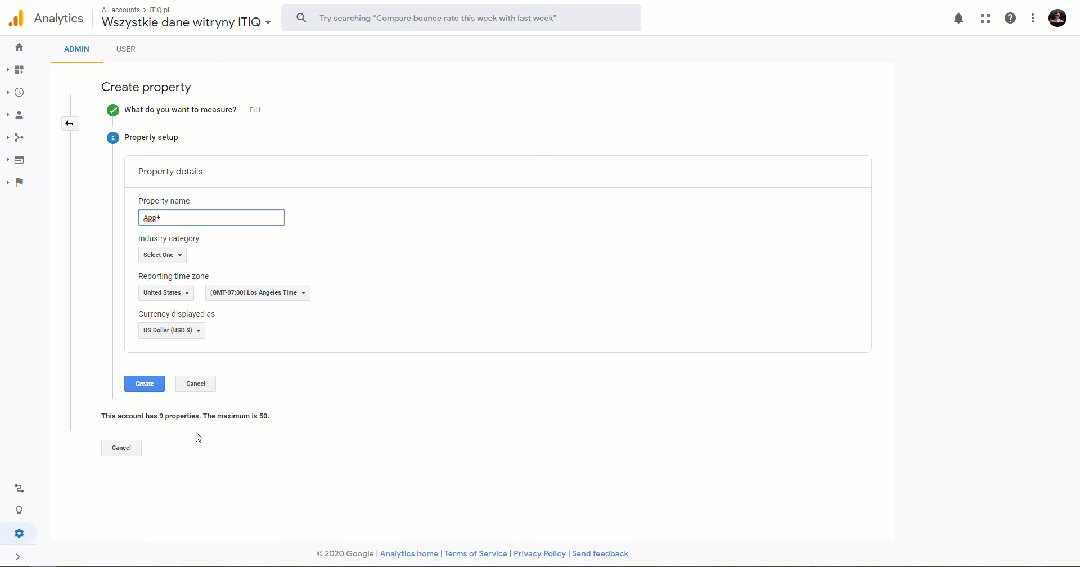
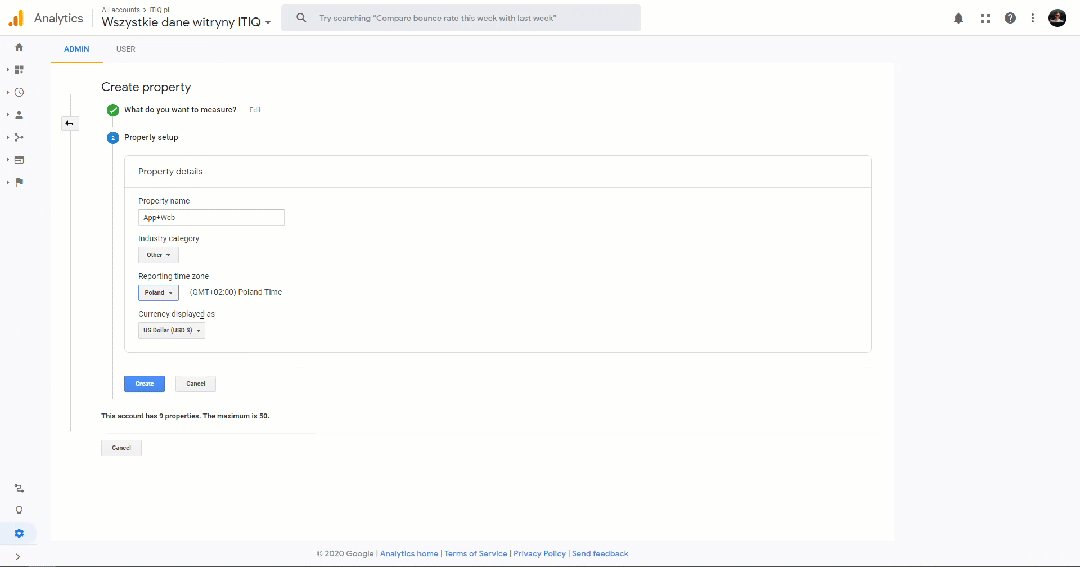
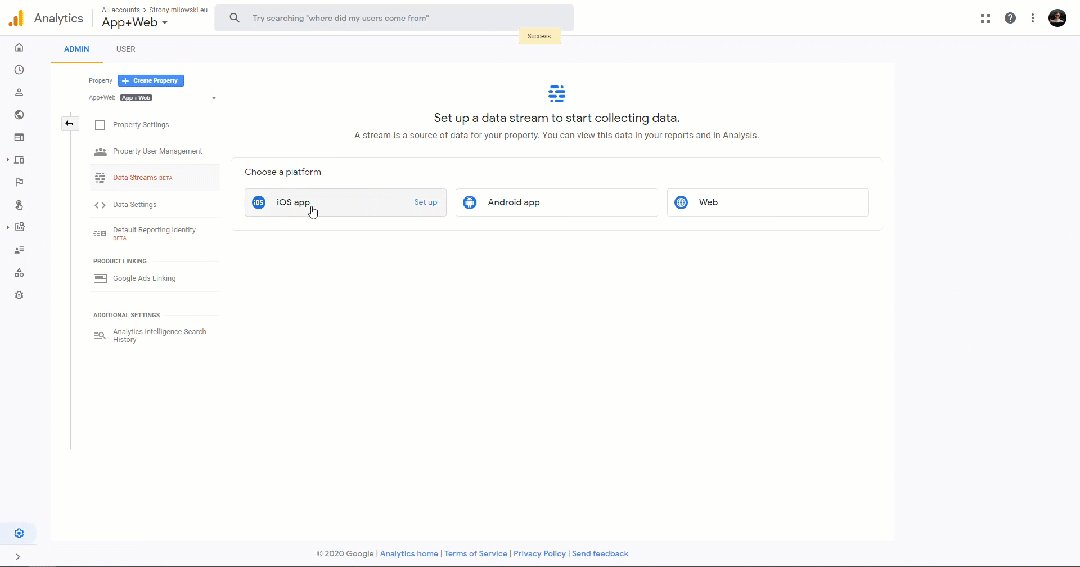
Google Analytics App+Web po private beta (w których miałem zaszczyt uczestniczyć) jest dostępne dla wszystkich. Wystarczy wejść na swoje konto Google Analytics i stworzyć na istniejącym już koncie, nową usługę. Poniżej animowany gif, który pokazuje proces tworzenia usługi App+Web w Google Analytics bloga ITIQ.

W ostatnim kroku widocznym na animacji dodajemy streamy danych, czyli źródła danych/ruchu. Źródło ruchu (stream) dla naszej analityki w przypadku posiadania aplikacji mobilnej i strony internetowej to: aplikacja iOS, aplikacja Android oraz strona internetowa (Web). Zacznijmy od dodania strony internetowej:
Dodawanie do usługi 4 (App + Web) źródła ruchu strony internetowej
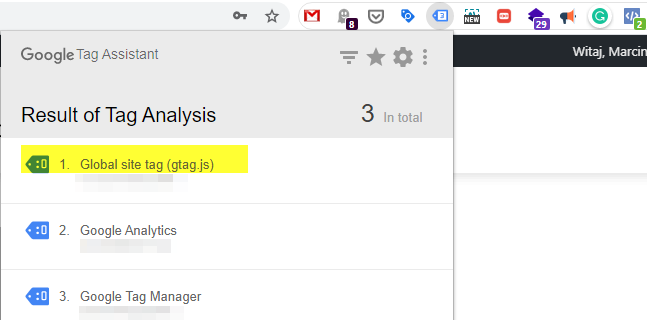
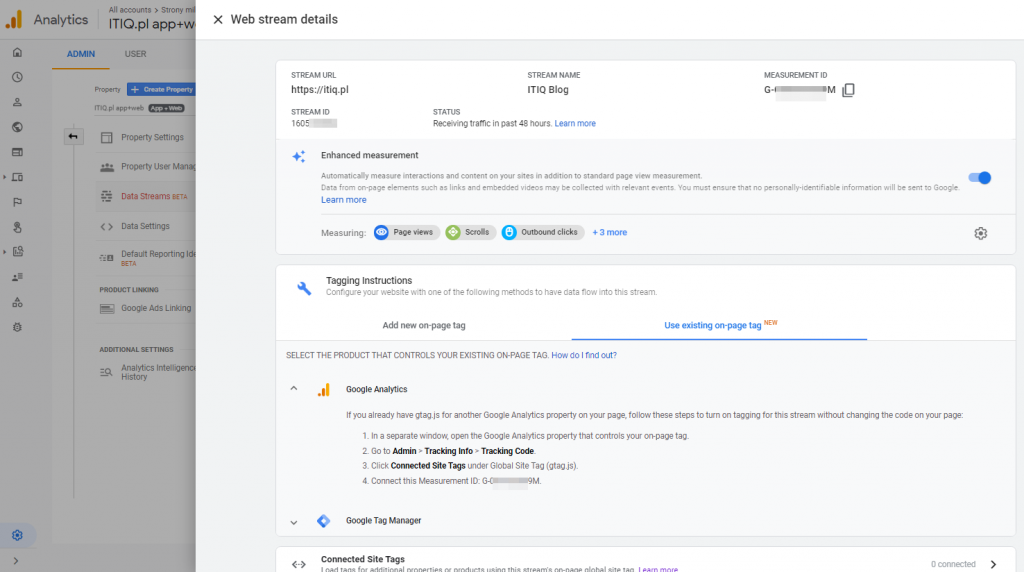
W przypadku strony internetowej możemy podpiąć istniejący już Global Tag (gtag.js) na naszej stronie internetowej. Aby sprawdzić czy go posiadamy możemy zainstalować darmową wtyczkę Google Tag Assistant w przeglądarce Chrome i po wyłączeniu adblockerów na naszej stronie włączyć ją i zobaczyć czy jest tam tego typu pozycja:

Jeżeli mamy ten tag, możemy wykorzystać tę metodę dodawania streamu (źródła ruchu) ze strony internetowej do naszej nowej usługi app+web:

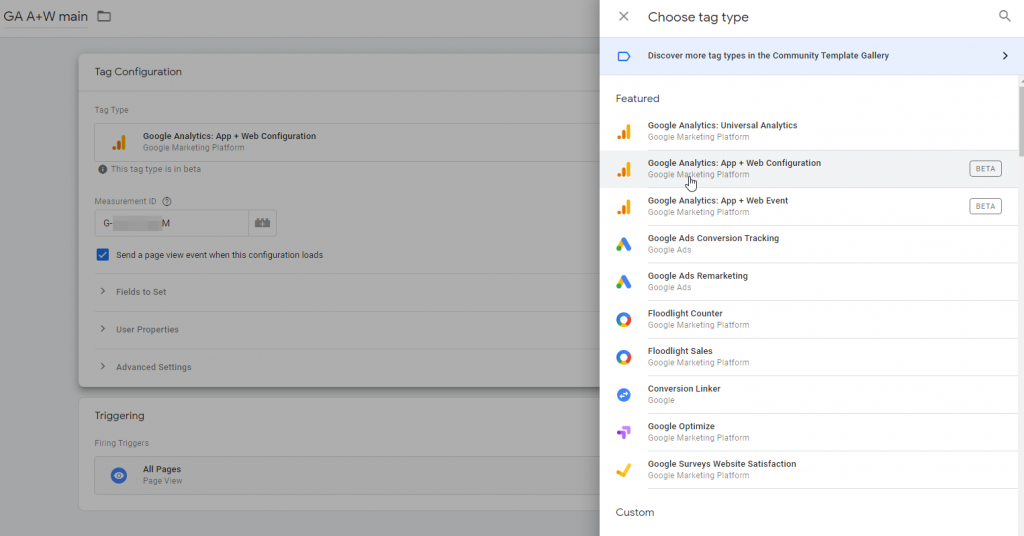
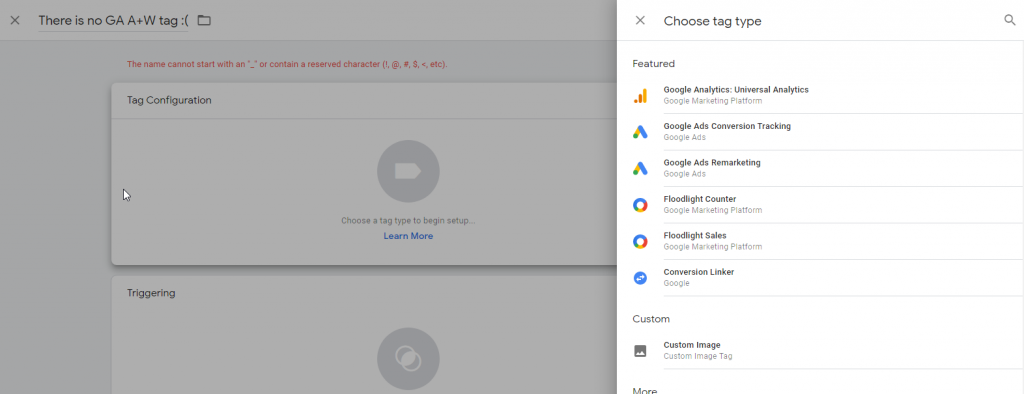
Inną opcją jest umieszczenie nowego kodu Google Analytics bezpośrednio w strukturze strony lub poprzez Google Tag Managera (GTM).

Problem może się pojawić w przypadku stron korzystających z technologii AMP i GTM. Aktualnie kontener GTM dla AMP nie wspiera global tag’a, dlatego jedyną opcją dla części strony wykonanej w technologii AMP, jest wklejenie global tag od GA A+W w <head> stron AMP.

Aczkolwiek tego typu rozwiązanie nie jest dopuszczalne przeze Google Search Console (GSC), dowiedziałem się tego jeden dzień po wdrożeniu. Otrzymałem maila od GSC z błędem: „Custom JavaScript is not allowed.” W związku z tym na swoich WordPressach zrezygnowałem z implementacji GA4 na AMP, SEO ważniejsze 😉
Update (czerwiec 2023): po 3 latach od napisania tego artykułu integracja GA4 z AMP jest w końcu możliwa tak samo jak integracja z AdSense.
Stream App + Web w aplikacjach mobilnych
Dla aplikacji mobilnych iOS i Android streamem będzie analityka Firebase, a dokładniej: Google Analytics dla Firebase z angielskiego: Google Analytics for Firebase (w skrócie: GA4F). Wgrywając do aplikacji mobilnej Firebase SDK otrzymujemy podstawowe śledzenie zdarzeń w naszej aplikacji mobilnej. Niestety dla większości aplikacji mobilnych podstawowa analityka Firebase SDK to za mało, dlatego trzeba wdrożyć własne zdarzenia, przy których pomagam 😉
Na blogu ITIQ możesz przeczytać więcej o:
Analityce aplikacji mobilnej w Google Analytics for Firebase,
oraz o tym jak wdrożyć eventy i parametry w aplikacji mobilnej dla Firebase.
Zmiany w GA4 (App+Web) względem „klasycznego” GA
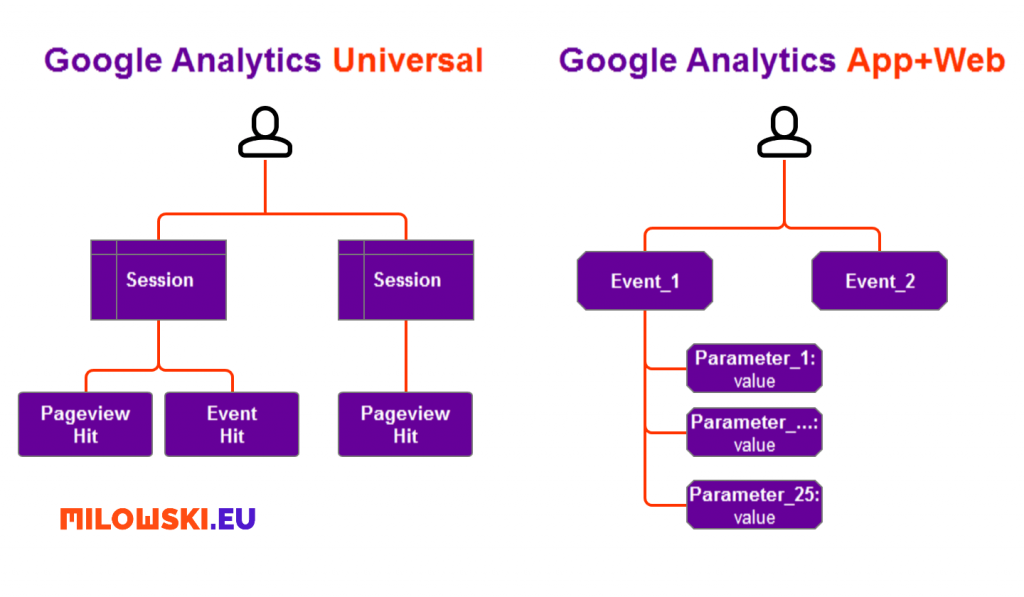
Główną zmianą jest model mierzenia danych podstawową jednostką staje się użytkownik i jego zdarzenia (events) z parametrami (parameters), a nie sesja jak do tej pory, co lepiej zobrazuje poniższy schemat.

Podział eventów w Google Analytics App + Web oraz GA dla Firebase (GA4F)
Zdarzenia w Google Analytics for Firebase (GA4F) oraz Google Analytics App plus Web możemy podzielić na 3 podstawowe rodzaje ze względu na ich sposób wdrożenia:
- Automatyczne (Standard SDK) – działające automatycznie po zaimplementowaniu Firebase SDK w aplikacji, uruchomieniu Google App+Web na webie. Lista eventów automatycznie zbieranych przez Firebase tutaj, przez GA A+W tutaj.
- Standardowe – zdefiniowane przez Firebase, warto z nich korzystać przed stworzeniem własnych eventów. Lista predefiniowanych eventów dostępna tutaj.
- Custom – własne eventy – zdefiniowane przez nas.
oraz ze względu na wstępowanie w zależności od rodzaju platformy
- app – tylko w aplikacjach mobilnych np. first_open – pierwsze otworzenie aplikacji
- web – tylko na webie np. first_visit – pierwsze odwiedzenie strony internetową
- app and web – w aplikacjach oraz na webie np. session_start
Swoich eventów możemy stworzyć 500, a do każdego z eventów możemy podpiąć po 25 własnych (customowych) parametrów. Więcej o eventach i parametrach w osobnym artykule tutaj, możemy również umówić się na konsultacje.
Na etapie konfiguracji usługi app + web można zauważyć, że niektóre z rzeczy, które musieliśmy konfigurować do tej pory ręcznie poprzez odpowiednią linie kodu lub w Google Tag Managerze, teraz mogą mierzyć się automatycznie poprzez automatyczne eventy – wystarczy przesunąć suwak.

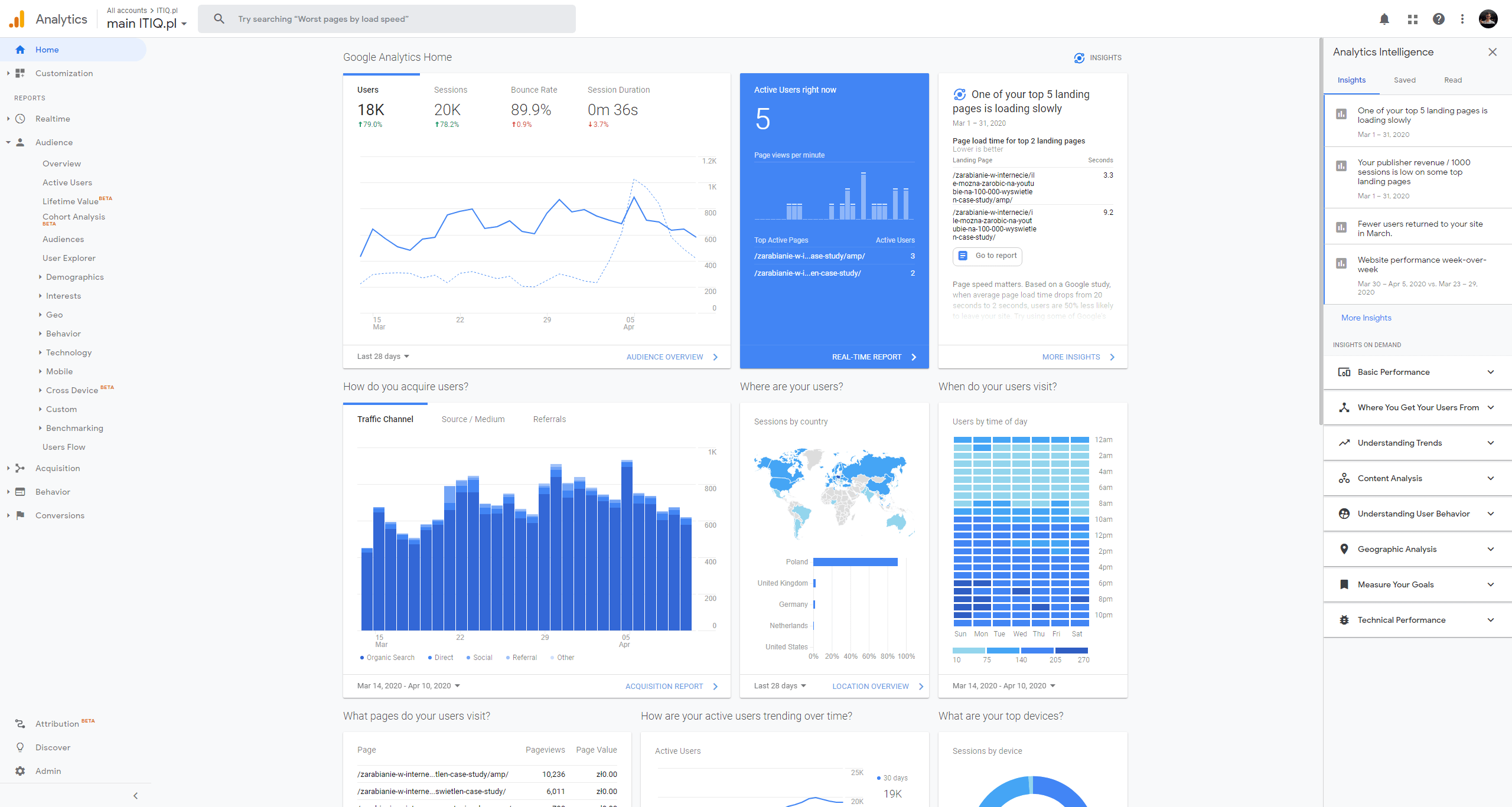
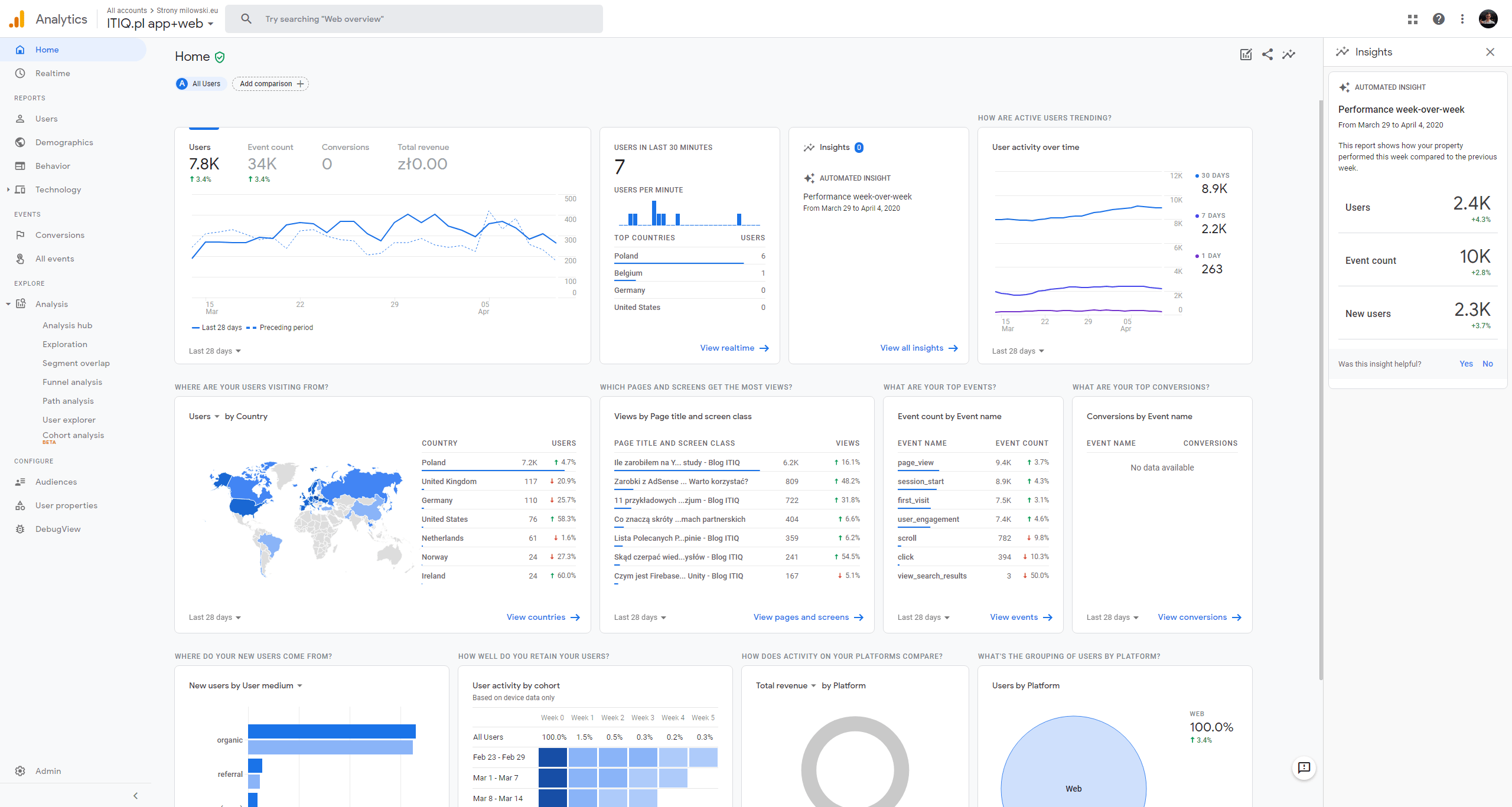
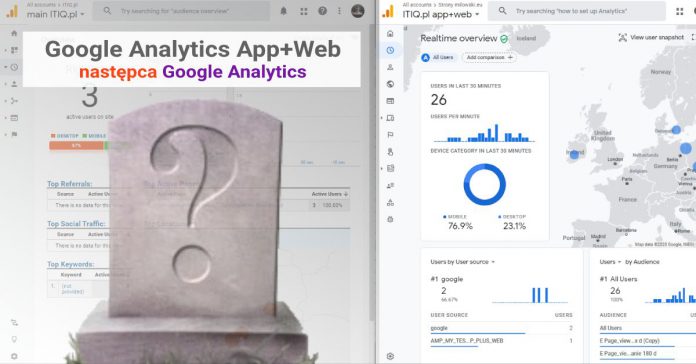
Wygląd Home w Google Analytics Universal vs. Google Analytics 4 dla strony internetowej
Przez 28 dni blog ITIQ był mierzony za pomocą klasycznego GA Universal oraz App + Web. Dysproporcje w danych wynikają z braku zbierania danych stron AMP bloga ITIQ. Gdy Search Console zacznie akceptować ten skrypt (pisałem o tym błędzie wyżej), odnowie screeny. Obrazek można powiększyć klikając prawym przyciskiem myszy i wybierając opcje pokaż obraz w osobnym oknie.
Google Analytics Universal

Google Analytics App+Web

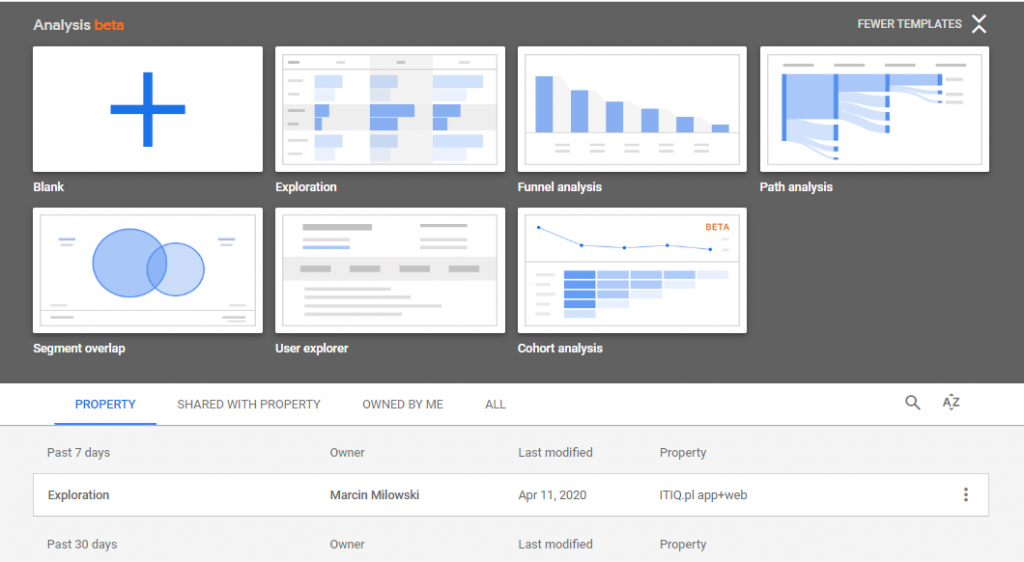
Funkcja z Google Analytics 360 – Eksploracje (poprzednia nazwa Google Analysis) za darmo
To jedna z najciekawszych nowości, która spodoba się wszystkim analitykom i marketerom. Moduł Google Analysis, dostępny do tej pory jedynie w płatnej wersji Google Analytics 360 teraz dostępny jest z darmo. W momencie pisania artykułu mamy dostępne 6 różnych rodzajów analiz, przy czym path analysis będzie wkrótce pozwalać również na odwróconą ścieżkę realizacji celów.

Poniżej animowany przykład analizy ścieżki pochodzący z bloga Google.

Nowy edytor audience (list odbiorców)
Tworzenie list odbiorców zostało ulepszone, w stosunku do tego który znamy ze klasycznego GA. Nie ma co prawda (jeszcze) gotowych bibliotek gotowych do zaimportowania, ale sam interfejs tworzenia audiences jest o wiele bardziej przyjemniejszy. Co najważniejsze można je szybko duplikować, a nie tworzyć od 0 gdy chcemy zmienić tylko zakres dat. Poniżej gif z animacją tworzenia audience ma podstawie danych demograficznych.
Właściwości użytkownika – user property
Właściwości użytkownika (z ang. user property) jest często mylona z odbiorcami (audiences). W analityce app+web (jak i w GA4F) user property to cechy użytkownika przypisane automatycznie (na podstawie wiedzy Google) lub przez nas (na podstawie naszych danych).
Automatycznie Firebase pobiera dane o użytkowniku takie jak: wiek (w przedziałach znanych z Google Analytics oraz Ads), płeć, państwo, wersja aplikacji, skąd aplikacja była pobrana: iOS App Store czy z Google Play, marka i model urządzenia, kategoria urządzenia (tablet/telefon), data i godzina pierwszego otwarcia aplikacji, zainteresowania, język ustawiony w urządzeniu, oraz czy użytkownik jest nowy (new) czy “zaadoptowany” (established). Różnica pomiędzy nowym użytkownikiem, a “zaadoptowanym” polega na czasie od pierwszego otwarcia aplikacji. Poniżej 7 dni każdy z użytkowników jest nowy, a powyżej staje się established.
Pełna aktualna lista automatycznie zbieranych user properties dostępna tutaj: Automatically collected user properties – Firebase Help
Oprócz z góry zdefiniowanych właściwości użytkownika, GA App + Web pozwala na zdefiniowanie własnych (maksymalnie 25) właściwości użytkowników. Może to być np. zbiór użytkowników, którzy w przypadku webowej gry osiągnęli odpowiednią ilość punktów w zdefiniowanych przez nas wcześniej przedziałach np. 1-100, 101-500 itd.
Podczas definiowania właściwości użytkownika nie można podawać żadnych danych umożliwiających identyfikację, takich jak nazwiska, numery pesel lub adresy e-mail, nawet w formie zakodowanej.
Dwie metody identyfikowania użytkownika

Google Analytics 4 App+Web pozwala nam na 2 metody identyfikacji użytkownika: po user-id i urządzeniu oraz po samym urządzeniu. Oczywiście aby korzystać z user-id musimy je wcześniej wdrożyć na naszej stronie i aplikacji dla osób zalogowanych, dając nam tym samym analitykę omnichannel. Co ciekawe możemy bez konsekwencji przełączać się pomiędzy tymi dwoma opcjami. Na niektórych kontach pierwsza opcja ma również opcje Google Signals, czyli identyfikacji użytkownika po danych Google.
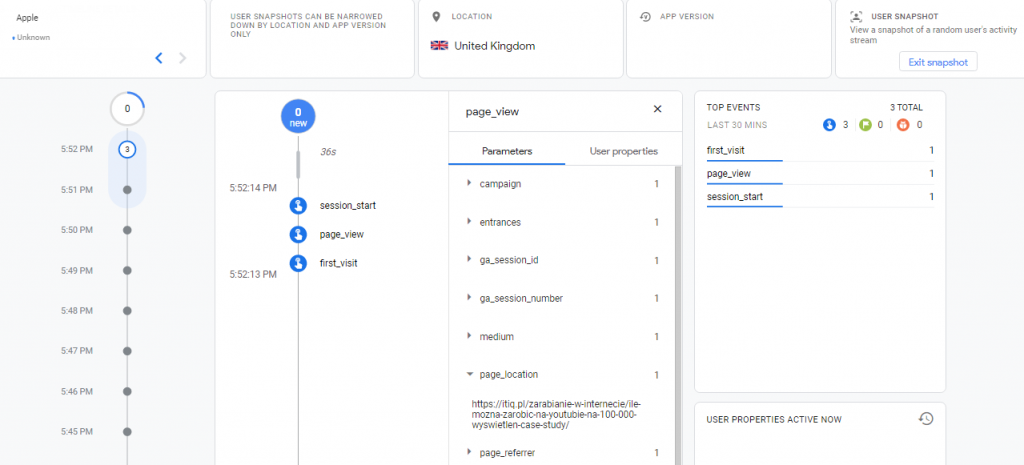
Ulepszenie debugowanie wdrażanych zmian – DebugView
Tutaj ciężko o porównanie z Google Analytics, ponieważ nie posiadał takiej funkcji. W tym akapicie trzeba odnieść się do debugera w Google Tag Mangerze, który sprawia problemy np. w przypadku gdy sprawdzana rzecz przeładowywała na nową stronę. W Google Analytics App+Web zastosowano timeline, gdzie możemy podejrzeć wszystkie zdarzenia ze szczegółami, które wykonujemy.

DebugView w momencie pisania artykułu działa jedynie dla aplikacji mobilnych iOS i Android i nie wspiera stron internatowych web, aczkolwiek jego wygląd jest identyczny jak w przypadku podglądu użytkowników (user snapshot) w czasie rzeczywistym, który jest dostępny dla weba. Stąd powyższy screen „user snapshot”.
Porównanie Google Analytics w tabeli
Dodatkowo poniżej dwie tabele porównujące obie usługi Google Analytics. Na zielono oznaczyłem moim zdaniem kluczowe przewagi, a na czerwowno największe wady.
| Google Analytics Universal | Google Analytics 4 (GA4) | |
|---|---|---|
| Miesięczny limit danych (hitów) | W darmowej wersji: 10 milionów / miesiąc. GA 360: 2 miliardy |
Bez limitów |
| Próbkowanie (Sampling) | Występuje | 10 mln zdarzeń na zapytanie, w GA360 „na zamówienie” bez limitów |
| Filtrowanie (np. wykluczanie ruchu wewnętrznego) | Dostępne | Dostępne |
| Cross-domain tracking | Dostępne | Łatwiejsze wdrożenie |
| Model danych | skupiony na sesji i hitach | skupiony na userze i zdarzeniach (eventach) z parametrami |
| Dostęp do API | Dostępne | Dostępne |
| Export do BigQuery | Tylko w GA 360 | Za darmo dla wszystkich, ale pojemność dysku to 10 GB/2 miesiące |
| SLA (Service Level Agreements) | Tylko w GA 360 | Tylko w GA 360 z wyjątkami, np. eksploracja w analizach dostępna po około 1h |
| Analiza aplikacji mobilnych | Dostępna do końca października 2019 jako Google Analytics for mobile apps | Dostępne po wgraniu Firebase SDK do aplikacji w wersji podstawowej |
| Modele atrybucji | Dostępne | Dostępne również z modelem opartym o dane |
| Raporty e-commerce | Dostępne | Dostępne w zakładce eksploracje. |
| Analysis (Eksploracje) | Tylko w GA 360 | Dostępne za darmo |
| Import danych | Dostępne | Dostępne |
| Grupowanie kanałów | Dostępne | Dostępne, ale bez niestandardowego |
| Cele/Konwersje | Limit 20 nie można usunąć, aby zrobić miejsce dla nowych | Limit 30 |
| Alerty niestandardowe, adnotacje, e-maile | Dostępne | Dostępne |
| Okres przechowywania danych | 14/26/38/50 miesięcy lub nie wygasa |
2*/14 miesięcy, ale w przypadku exportu do BigQuery nie wygasa |
Legenda skrótów użytych w tabeli:
- GA 360 – Google Analytics 360, płatna wersja narzędzia Google Analytics dla stron internetowych, które wykorzystują limit 10 milionów hitów w miesiącu.
- Brak (w planach?) – Google Analytics App+Web jest w ciągłej wersji Beta, dlatego część funkcjonalności może być niedostępna w momencie publikacji tego artykułu. Znając klasyczne Google Analytics można domyślać się, że funkcjonalności mogą się jednak pojawić.
- *Dwumiesięczny okres przechowywania jest zawsze stosowany do danych o wieku, płci i zainteresowaniach, niezależnie od wybranych przez Ciebie ustawień. Wydłużenie okresu przechowywania lub zmiana go na nie wygasa automatycznie jest stosowane do danych, które zostały już zebrane tak samo jak w przypadku klasycznego Google Analytics – jeżeli zbieraliśmy dane z włączoną opcją 2 miesiące to po 2óch miesiącach znikną pomimo że przełączyliśmy na 14 miesięcy. Zmiana okresu zbierania danych zaczyna działać po około 24 godzin.
Przygotowuje na zamówienie excel z eventami, parametrami oraz user properties na potrzeby wdrożenia:
Firebase, Google Analytics App+Web oraz FB Analytics
Zamów poprzez marcin@milowski.eu lub Facebook messeger
Czy powinienem przejść na Google Analytics 4 (App+Web)?
Tutaj pojawi się ulubiona odpowiedź ekspertów: to zależy. Usługa GA A+W jest aktualnie w becie, ale daje za darmo 2 przydatne funkcjonalności: darmowy export danych do Big Query oraz dostęp do analiz danych (Google Analysis) znanych z płatnego Google 360. Odpowiedź podzielę 3 sytuacje:
- Posiadamy tylko stronę internetową: niekoniecznie, chyba że już teraz chcesz gromadzić dane, pobawić się nowym narzędziem, analizami i Big Query. Jeżeli posiadasz część strony na AMP, niestety nie będzie ona aktualnie (kwiecień 2020) mierzona, bez konsekwencji dla SEO.
- Posiadam tylko aplikację mobilną: koniecznie, analityka aplikacji mobilnych jest o wiele lepsza niż ta dostępna w panelu konsoli Firebase oraz otwiera możliwości analizy „zamkniętych ścieżek” pisałem o tym tutaj: Google Analytics for Firebase.
- Posiadam stronę i aplikację mobilną: tak samo jak w przypadku aplikacji mobilnej. W tym przypadku dojdą również lepsze analizy użytkowników cross-platform, jeżeli będziemy mieli wdrożone na stronie internetowej i w aplikacji user-id.
Reasumując całkowite przejście na GA A+W w przypadku posiadania jedynie strony internetowej nie ma aktualnie sensu, ponieważ nie jest to jeszcze kompletne narzędzie i trzeba je bardziej potraktować jako dodatek do istniejącej analityki. Sytuacja zmienia się gdy mamy aplikacje mobilną wtedy warto, a wręcz należy wdrożyć GA A+W po wcześniejszym dobrym wdrożeniu w aplikacji Google Analytics for Firebase, w którym pomoże ten artykuł.

Potrzebujesz pomocy w marketingu? Umówmy się na konsultacje online.
30 minut konsultacji za darmo na hasło ITIQ
Napisz na:
marcin@milowski.eu lub
Facebook (blog ITIQ).
Więcej o mnie na: milowski.eu
















Zapowiada się ciekawie chyba dla beki sobie odpale dla swojej strony.
Pobawić się nigdy nie zaszkodzi 🙂
Dzięki za ciekawy wpis przyda się z pewnością.
Ja jednak wolałem starego analyticsa. Kwestia pewnie przyzwyczajeń przez wiele lat.